Have you ever felt like you’ve been a professional developer or designer forever, and somehow not known something basic, and borderline hate yourself?
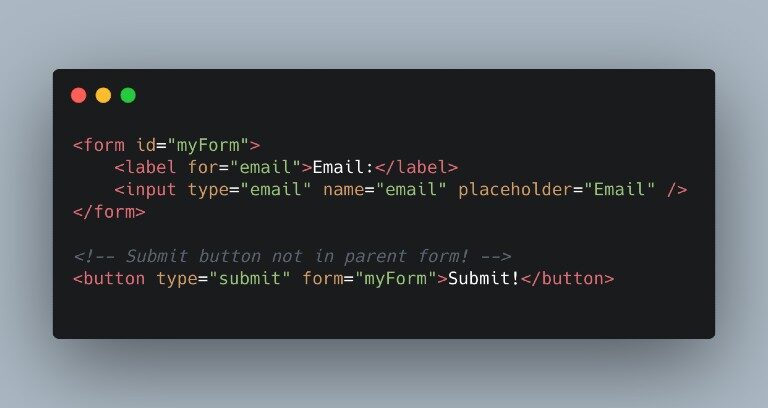
We can tie a submit button to a form that the button doesn’t live inside of. The trick is to give the form an id and then reference that id with the button’s form property.
<form id="myForm">
<label for="email">Email:</label>
<input type="email" name="email" placeholder="Email" />
</form>
<!-- Submit button not in parent form! -->
<button type="submit" form="myForm">Submit!</button>In that past I’ve executed CSS magic tricks to accomplish buttons displaying outside of their form area. Did you know about this attribute?